Here, we’ll explore utilizing Bootstrap 5 cards with animations. We’ll delve into custom CSS hover animations for Bootstrap 5 cards and uncovering content upon hover.
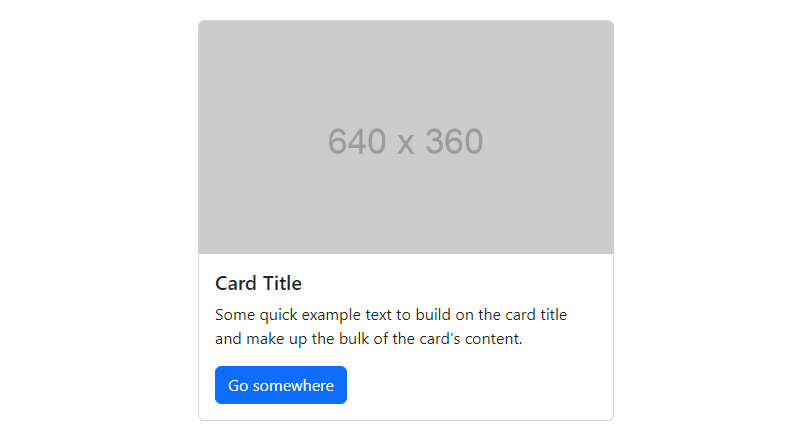
1. Make a basic card hover effect with Bootstrap 5 and custom CSS.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap 5 card Animation</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous" />
<style>
.animated-card {
transition: background-color 0.3s ease;
}
.animated-card:hover {
background-color: #f8f9fa;
/* Change color on hover */
}
</style>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-4">
<!-- Card -->
<div class="card animated-card">
<img src="http://via.placeholder.com/640x360.jpg" class="card-img-top" alt="card hover">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"></script>
</body>
</html>
2. Bootstrap 5 Expand on Hover Card animation.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap 5 card Animation</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous" />
<style>
.expand-hover-card {
transition: transform 0.3s ease;
}
.expand-hover-card:hover {
transform: scale(1.05); /* Slightly increase the size */
}
</style>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-4">
<!-- Card -->
<div class="card expand-hover-card">
<img src="http://via.placeholder.com/640x360.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">This card slightly expands when you hover over it.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"></script>
</body>
</html>3. Bootstrap 5 Content Reveal on Hover Card custom CSS.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap 5 card Animation</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous" />
<style>
.content-reveal-card {
position: relative;
overflow: hidden;
}
.card-body {
transition: transform 0.3s ease-in-out;
transform: translateY(100%);
}
.content-reveal-card:hover .card-body {
transform: translateY(0);
}
</style>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-md-4">
<!-- Card -->
<div class="card content-reveal-card">
<img src="http://via.placeholder.com/640x360.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Additional information appears here when you hover over the card.</p>
<a href="#" class="btn btn-primary">Read More</a>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"></script>
</body>
</html>