Bootstrap 5 doesn’t come with a built-in datepicker component. However, you can easily integrate a datepicker into a Bootstrap 5 project by using a third-party library such as Bootstrap Datepicker. Here’s a step-by-step guide on how to do it:
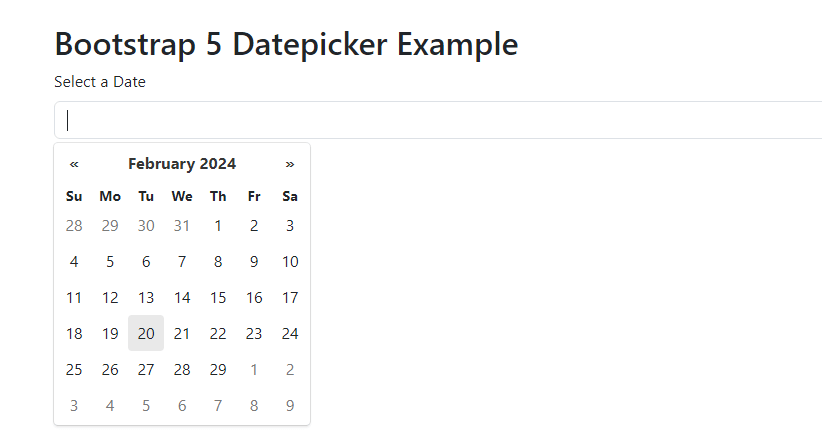
Bootstrap 5 datepicker using vanillajs-datepicker
add datepicker in Bootstrap 5 using vanillajs-datepicker.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap 5.3 Datepicker</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous" />
<link href="https://cdn.jsdelivr.net/npm/vanillajs-datepicker/dist/css/datepicker.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-5">
<h2>Bootstrap 5 Datepicker Example</h2>
<div class="mb-3">
<label for="datepicker" class="form-label">Select a Date</label>
<input type="text" class="form-control" id="datepicker">
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"></script>
<!-- vanillajs-datepicker JS -->
<script src="https://cdn.jsdelivr.net/npm/vanillajs-datepicker/dist/js/datepicker.min.js"></script>
<script>
const elem = document.getElementById('datepicker');
const datepicker = new Datepicker(elem, {
// Datepicker options
format: 'mm/dd/yyyy',
});
</script>
</body>
</html>
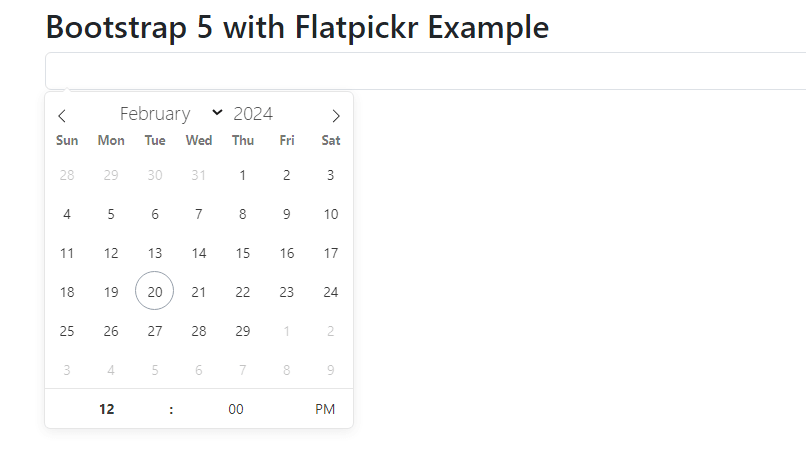
Bootstrap 5 datepicker using flatpickrJS
Integrate a sleek datepicker into your Bootstrap 5 website using Flatpickr. This library offers seamless integration and intuitive date selection. Incorporate Flatpickr alongside Bootstrap to boost interactivity and functionality.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap 5 Datepicker</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous" />
<!-- Flatpickr CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css">
</head>
<body>
<div class="container mt-5">
<h2>Bootstrap 5 with Flatpickr Example</h2>
<input type="text" class="form-control" id="flatpickr">
</div>
<script src="https://cdn.jsdelivr.net/npm/flatpickr"></script>
<script>
flatpickr("#flatpickr", {
// Flatpickr options
enableTime: true,
dateFormat: "Y-m-d H:i",
});
</script>
</body>
</html>
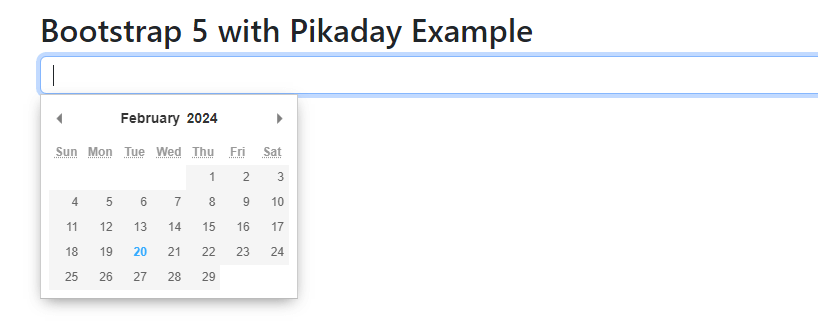
Bootstrap 5 datepicker using Pikaday
You can also use another Pikaday datepicker library.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap 5 Datepicker</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous" />
<!-- Pikaday CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/pikaday/css/pikaday.css">
</head>
<body>
<div class="container mt-5">
<h2>Bootstrap 5 with Pikaday Example</h2>
<input type="text" class="form-control" id="pikaday">
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"></script>
<!-- Pikaday JS -->
<script src="https://cdn.jsdelivr.net/npm/pikaday/pikaday.js"></script>
<script>
var picker = new Pikaday({
field: document.getElementById('pikaday'),
format: 'YYYY-MM-DD'
});
</script>
</body>
</html>